Why Team Clueless?
Team Clueless started as a semi-joke on for folks who'd like a cross country rolling rally on a certain scooter website. I was inspired to create this event template. You are free to modify it and use it for your event though you will need your own graphics even if it is a scooter rally. After all it is your event and it should reflect it.
Route
 Since
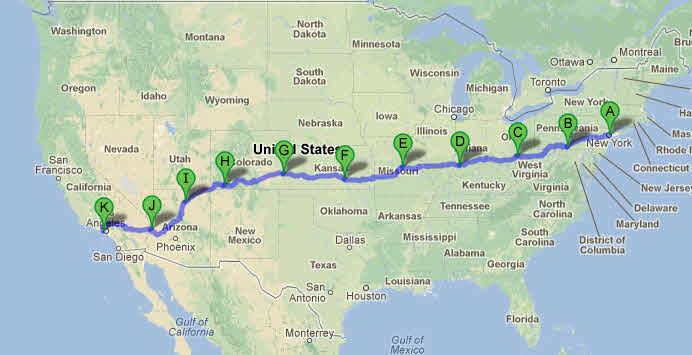
this is supposed to be a rolling rally let's insert the route map.
Since
this is supposed to be a rolling rally let's insert the route map.
In this case I'm putting in a screen shot from Google Maps though if this were a real site I'd probably embed the route map to make it interactive.
Terms of Use
You may freely use this template subject to creative commons licensing terms provided that you credit by-expression.com on commerical and non-commerical sites. You may do this in a meta tag. If you must contact Cheryl D Wise prior to your use of this template.
Template Info
 Download
the
template zip. First thing you may notice is that the masthead is using a font you
probably don't have on your computer. That's working because I've
used a Google Web Font that is called using a stylehsheet link that
Google provided and added the font name to the css for the masthead
and menu divs. Because it is a display font it would not be good to
use for your entire page. The rest of the site uses the page default
of commonly installed fonts followed by a generic sans-serif font
family.
Download
the
template zip. First thing you may notice is that the masthead is using a font you
probably don't have on your computer. That's working because I've
used a Google Web Font that is called using a stylehsheet link that
Google provided and added the font name to the css for the masthead
and menu divs. Because it is a display font it would not be good to
use for your entire page. The rest of the site uses the page default
of commonly installed fonts followed by a generic sans-serif font
family.
The menu is an inline list with a border marking the current page. This is done using an id for each link and is only practical on small sites. If you have a large site you would want to look at a method that uses javascript or server side processing to flag the current page.
What I've done here is to insert a static map and applied a class of fltleft to it so that the text will wrap on the right. with a margin of 1.5em.
I also added a drop shadow to the page container but did not round the corners because of the image I used in the masthead and I didn't want to fool around with it or the footer. To get the dropshadow I used CSS 3 with a medium gray:
-webkit-box-shadow: 9px 5px 5px rgba(50, 50, 50, 0.75);
-moz-box-shadow: 9px 5px 5px rgba(50, 50, 50, 0.75);
box-shadow: 9px 5px 5px rgba(50, 50, 50, 0.75);